Лекція 21. Основи CSS
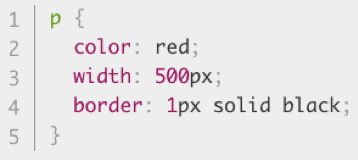
Як і HTML, CSS не є справжньою мовою програмування. Це лише мова таблиць стилів, яка дозволяє задавати стилі обраним елементам у HTML документах. Наприклад, для того, щоб вибрати усі параграфи на HTML сторінці та зробити колір їхнього тексту червоним, потрібно написати такий CSS:

Окрім того, нам необхідно приєднати CSS до вашого HTML документу, інакше стилі CSS не вплинуть на те, як браузер відобразить HTML документ. (Якщо ви щойно приєдналися до нашого проекту, прочитайте Роботу з файлами та Основи HTML щоб дізнатися, що необхідно зробити на початку.) Відкрийте ваш файл index.html та вставте наступну стрічку кудись у head, між тегами <head> і </head>:
![]()
Подивимось на попередній CSS більш детально:

Вся структура називається "rule set" – "набір правил" (частіше, скорочено, "правило"). Його частини також мають свої назви:
Selector – Селектор
Назва елементу HTML на початку правила. Селектор вибирає елемент чи елементи, які будуть стилізовані (у нашому випадку, елементи p). Для стилізації інших елементів просто змініть селектор.
Declaration – Визначення (декларація)
Одне правило на зразок color: red; вказує, яку з властивостей елементу ви бажаєте стилізувати.
Properties – Властивості
Шляхи, якими ви можете стилізувати даний HTML елемент. (У цьому випадку, color – це властивість елементів p). У CSS ві обираєте властивості, які хочете змінити у вашому правилі.
Property value – Значення властивості
Праворуч від властивості, після двокрапки, ми вказуємо значення властивості, обираючи з багатьох можливих значень для наданої властивості (є багато іншіх значень властивості color окрім red).
Зверніть увагу на інші важливі частини синтаксису:
- Кожен набір правил (окрім селектора) повинен бути оточений фігурними дужками ({}).
- У кожному визначенні використовується двокрапка для відокремлення властивостей від їх значення.
- У кожному наборі правил використовується крапка з комою для відокремлення декларацій від наступних.
Отже, для того, щоб змінити декілька значень властивостей одночасно, їх достатньо записати, розділяючи крапкою з комою, наприклад:

Ви також можете вибрати декілька типів елементів та застосувати один набір правил для них усіх. Додайте декілька селекторів, розділяючи їх комою, наприклад:

Є велика кількість різних типів селекторів. Вище ми розглянули лише селектори елементів, які вибирають всі елементи заданого типу у наданих HTML документах. Але ми можемо застосовувати більш специфічні селектори. Подивіться на найбільш розповсюджені типи селекторів:
|
Назва селектору |
Що він вибирає |
Приклад |
|
Селектор елементу (іноді називають селектором тегу) |
Всі HTML елементи даного типу |
p Вибирає <p> |
|
Селектор по ID |
Елемент на сторінці, який має заданий ID (на HTML сторінці не може бути елементів з однаковими ID) |
#my-id Вибирає <p id="my-id"> чи <a id="my-id"> |
|
Селектор по класу |
Елементи на сторінці, які мають задані класи (на сторінці можуть бути елементи з однаковими класами) |
.my-class Вибирає <p class="my-class"> та <a class="my-class"> |
|
Селектор по атрибуту |
Елементи на сторінці із вказаним атрибутом |
img[src] Вибирає <img src="myimage.png"> але не <img> |
|
Селектори псевдокласів |
Вказані елементи, але тільки тоді, коли вони знаходяться у вказаному стані, наприклад, коли на них наводять курсор миші |
a:hover Вибирає <a>, але тільки коли курсор миші вказує на посилання |
Дослідивши деякі основи CSS, давайте додамо більше правил та інформації в файл style.css, щоб зробити наш приклад більш привабливим. Для початку покращимо вигляд наших шрифтів та тексту.
В першу чергу, знайдіть збережений вами вивід з сайту Google Fonts, який ви зберегли раніше. Додайте елемент <link ... > у head файлу index.html (будь-куди між тегами <head> та </head>). Елемент буде виглядати приблизно так:
![]()
![]()
Додайте наступні строки до вашого файлу стилей, замінивши placeholder на строку font-family, що ви отримали з сайта Google Fonts. (font-family означає шрифти, які ви застосуєте для вашого тексту). Це правило встановить глобальний базовий шрифт і його розмір для всієї сторінки (так як <html> — це батьківський елемент всієї сторінки, всі елементи у ньому успадкують однаковий font-size та font-family).