Лекція 16. Мова HTML
HTML (HyperText Markup Language - «мова гіпертекстової розмітки») - стандартизована мову розмітки документів у Всесвітній павутині. Більшість веб-сторінок містять опис розмітки на мові HTML (або XHTML). Мова HTML інтерпретується браузерами; отриманий в результаті інтерпретації форматований текст відображається на екрані монітора комп'ютера або мобільного пристрою.
Мова XHTML є більш суворим варіантом HTML, вона являється додатком синтаксису XML і є додатком мови XML в області розмітки гіпертексту.
У всесвітній павутині HTML-сторінки, як правило, передаються браузерам від сервера по протоколах HTTP або HTTPS, у вигляді простого тексту або з використанням шифрування.
Мова HTML була розроблена британським вченим Тімом Бернсом-Лі приблизно в 1986-1991 роках. HTML створювалась як мова для обміну науковою і технічною документацією, призначеною для використання людьми, які не є фахівцями в області верстки. HTML успішно справлялась з проблемою складності SGML шляхом визначення невеликого набору структурних і семантичних елементів - дескрипторів. Дескриптори також часто називають «тегами». За допомогою HTML можна легко створити відносно простий, але красиво оформлений документ. Крім спрощення структури документа, в HTML внесена підтримка гіпертексту. Мультимедійні можливості були додані пізніше.
Текстові документи, що містять розмітку на мові HTML (такі документи зазвичай мають розширення .html або .htm), обробляються спеціальними додатками, які відображають документ в його форматованому вигляді. Такі додатки, що називаються «браузерами» або «інтернет-оглядачами», зазвичай надають користувачеві зручний інтерфейс для запиту веб-сторінок, їх перегляду (і виведення на інші зовнішні пристрої) і, при необхідності, відправки введених користувачем даних на сервер. Найбільш популярними на сьогоднішній день браузерами є Google Chrome, Mozilla Firefox, Opera, Internet Explorer і Safari.
Офіційною специфікації HTML 1.0 не існує. До 1995 року існувало безліч неофіційних стандартів HTML. Щоб стандартна версія відрізнялася від них, їй відразу присвоїли другий номер.
Версія 3 була запропонована Консорціумом Всесвітньої павутини (W3C) в березні 1995 року і забезпечувала багато нових можливостей, таких як створення таблиць, «обтікання» зображень текстом і відображення складних математичних формул, підтримка gif формату. Навіть при тому, що цей стандарт був сумісний з другою версією, реалізація його була складна для браузерів того часу. Наступною версією стандарту HTML стала 3.2, в якій були опущені багато нововведень версії 3.0, але додані нестандартні елементи, підтримувані браузерами Netscape Navigator і Mosaic.
У версії HTML 4.0 сталося деяке «очищення» стандарту. Багато елементів були відзначені як застарілі і не рекомендовані. Зокрема, тег <font>, який використовується для зміни властивостей шрифту, був позначений як застарілий (замість нього рекомендується використовувати таблиці стилів CSS).
У 1998 році Консорціум Всесвітньої павутини почав роботу над новою мовою розмітки, заснованою на HTML 4, але відповідною синтаксису XML. Згодом нова мова отримала назву XHTML. Перша версія XHTML 1.0 схвалена в якості Рекомендації консорціуму Всесвітньої павутини 26 січня 2000 року.
HTML5 - мова для структурування та подання вмісту всесвітньої павутини. Це п'ята версія HTML. Хоча стандарт був завершений тільки в 2014 році, ще з 2013 року браузерами оперативно здійснювалася підтримка, а розробниками - використання робочого стандарту. Мета розробки HTML5 - поліпшення рівня підтримки мультимедіа-технологій з одночасним збереженням зворотної сумісності, зручно читаним кодом для людини і простоти аналізу для парсерів.
В HTML5 реалізовано багато нових синтаксичних особливостей. Наприклад, елементи <video>, <audio> і <canvas>, а також можливість використання SVG і математичних формул. Ці нововведення розроблені для спрощення створення і керування графічними і мультимедійними об'єктами в мережі без необхідності використання сторонніх API і плагінів. Інші нові елементи, такі як <section>, <article>, <header> і <nav>, розроблені для того, щоб збагачувати семантичний вміст документа (сторінки). Нові атрибути були введені з тією ж метою, хоча ряд елементів і атрибутів був видалений. Деякі елементи, наприклад <a>, <menu> і <cite>, були змінені, перевизначені або стандартизовані. HTML5 також визначає деякі особливості обробки помилок верстки, тому синтаксичні помилки повинні розглядатися однаково всіма сумісними браузерами.
HTML - тегова мову розмітки документів. Будь-який документ на мові HTML являє собою набір елементів, причому початок і кінець кожного елемента позначається спеціальними позначками - тегами. Елементи можуть бути порожніми, тобто не містити ніякого тексту та інших даних (наприклад, тег розриву рядків <br>). В цьому випадку зазвичай не вказується закриваючий тег. Крім того, елементи можуть мати атрибути, що визначають будь-які їх властивості (наприклад, розмір шрифту для тега <font>). Атрибути вказуються в відкриваючому тезі. Ось приклади фрагментів HTML-документа:
- <strong> Текст між двома тегами – відкриваючим і закриваючим. </ strong>
- <a href="http://www.example.com"> Тут елемент містить атрибут href, тобто гіперпосилання. </a>
- А ось приклад порожнього елемента: <br>
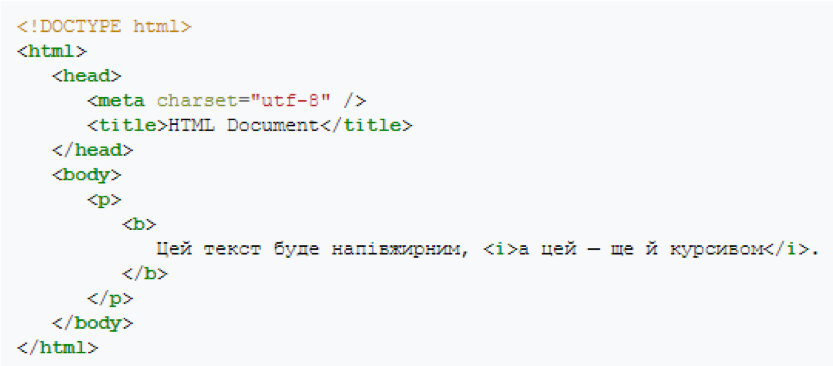
Регістр, в якому набрано ім'я елемента і імена атрибутів, в HTML значення не має (на відміну від XHTML). Елементи можуть бути вкладеними. Наприклад, наступний код:

дасть такий результат:
Цей текст буде напівжирним, а цей - ще й курсивним.
Крім елементів, в HTML-документах є і сутності - «спеціальні символи». Сутності починаються з символу амперсанда і мають вигляд &ім'я; або &#NNNN;, де NNNN - код символу в Юнікоді в десятковій системі числення.
Наприклад, © - знак авторського права (©). Як правило, сутності використовуються для представлення символів, відсутніх в кодуванні документа, або ж для представлення «спеціальних» символів: & - амперсанда (&), < - символу «менше» (<) і > - символу «більше» (>), які некоректно записувати «звичайним» чином, через їх особливе значення в HTML.
Кожен HTML-документ, який відповідає специфікації HTML будь-якої версії, повинен починатися з рядка оголошення версії HTML <!DOCTYPE ...>, яка зазвичай виглядає приблизно так:
![]()
Якщо цей рядок не вказаний, то домогтися коректного відображення документа в браузері стає важче.
Далі позначається початок і кінець документа тегами <html> і </html> відповідно. Всередині цих тегів повинні знаходитися теги заголовка (<head> </head>) і тіла (<body> </body>) документа.
У HTML 5 використовується тільки один варіант DOCTYPE:
![]()
HTML5 вводить кілька нових елементів і атрибутів, які відображають використання розмітки на сучасних веб-сайтах. Деякі з них - семантичні заміни для використання універсальних блокових (<div>) і малих (<span>) елементів, наприклад, <nav> (блок навігації по сайту), <footer> (зазвичай відноситься до нижньої частини сторінки) або <audio> і <video> замість <object>. Деякі застарілі елементи, які можна було використовувати в HTML 4.01, були виключені. Також в поведінці веб знову загострено увагу на важливості скриптів (наприклад, Javascript).