Лабораторне заняття 7. Створення HTML-сторінки
Мета роботи: ознайомитися з мовою HTML та основами створення веб-сторінок.
Теоретичні відомості
HTML (Hypertext Markup Language – мова розмітки гіпертекстових документів) – стандартна мова розмітки для створення веб-сторінок і веб-додатків. Разом із CSS та JavaScript, вона утворює тріаду основних технологій для World Wide Web.
Більшість веб-сторінок містять опис розмітки на мові HTML, яка інтерпретується браузерами; отриманий в результаті інтерпретації форматований текст відображається в браузері на комп’ютері чи мобільному пристрої.
HTML5 – остання версія мови HTML. На даний час стандартизації HTML5 вже давно стала стандартом де-факто і активно використовується у веб-додатках.
Специфікації HTML5 не обмежуються тільки розміткою і включають в себе низку веб-технологій, які в сукупності формують відкриту веб-платформу – програмне оточення для роботи крос-платформових додатків, здатних взаємодіяти з обладнанням та підтримувати засоби для роботи з відео, графікою та анімацією, що надає розширені мережеві можливості.
Розмітка в HTML складається з чотирьох основних компонентів: елементів (та їх атрибутів), базових типів даних, символьних мнемонік та декларації типу документа.
Загальна структура
Документ HTML5 складається з трьох основних частин:
- Декларація типу документу (Document type declaration, Doctype), на початку документа, в якій визначається тип документа.
- Шапка документу (знаходиться в межах елемента head), в якій записано загальні технічні відомості або додаткова інформація про документ, яка не відтворюється безпосередньо в браузері;
- Тіло документу (може знаходитися в елементі body), в якому міститься основна інформація документу.
Далі наведено приклад загальної структури HTML-документа:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Назва сторінки</title>
</head>
<body>
<p>Привіт світ!</p>
</body>
</html>
Елементи – основні компоненти мови розмітки HTML. HTML-документ складається з головного елементу html, до вмісту якого додаються інші елементи.
Кожний елемент має свою унікальну назву, яка записується латинськими літерами і не чутлива до їх регістру. В загальному вигляді елемент має три складові: теги (початковий та кінцевий), атрибути та вміст (контент).
Тег – це назва елементу, записаного в кутових дужках (< >).
Атрибути задають технічну інформацію про елемент.
Вміст елементу – це вся необхідна текстова та графічна інформація документу, яка буде відтворюватися браузером на екрані.
Початковий тег елемента має вигляд <element>, а кінцевий тег має вигляд </element>. Атрибути елементу записуються в початковому тегові одразу після назви елемента. Зміст елемента записується між його двома тегами.
Наприклад:
<element attribute="значення">вміст елемента</element>
Деякі елементи, наприклад p та li, можуть не мати кінцевого тегу. Деякі з них, наприклад head та body, також можуть не мати і початкового тегу. Деякі елементи, наприклад br, не мають вмісту, тому і не мають кінцевого тегу.
Деякі елементи мають обов'язкові атрибути, без наявності яких вони не зможуть виконувати свої функції (наприклад, атрибут href елементу a або атрибут src елементу img).
Далі наведено перелік основних елементів та їх призначення.
Базові елементи
!DOCTYPE – призначений для визначення типу документу. Для HTML5 використовується лише один варіант запису: <!DOCTYPE html>
HTML – контейнер, який включає в себе весь вміст веб-сторінки, включаючи елементи head та body.
Атрибути:
- title – додає пояснюючий текст на сторінку, у вигляді спливаючої підказки. Приклад:
<html title="текст підказки"> … </html>
HEAD – контейнер, призначений для зберігання інших елементів, мета яких – допомогти браузеру в роботі з даними. Також всередині контейнера <head> знаходяться метатеги, які використовуються для зберігання інформації, призначеної для браузерів та пошукових систем.
Вміст <head> не відображається безпосередньо на веб-сторінці, за винятком тегу <title>, що встановлює заголовок вікна веб-сторінки.
TITLE – визначає заголовок документу. Елемент <title> не є частиною документу і не відображається безпосередньо на веб-сторінці. Допускається використовувати тільки один тег <title> на документ і розміщувати його в контейнері <head>.
META – визначає метатеги, які використовуються для зберігання інформації призначеної для браузерів та пошукових систем. Наприклад, механізми пошукових систем звертаються до метатегів для отримання опису сайту, ключових слів та інших даних. Дозволяється використовувати більш ніж один тег, всі вони розміщуються в контейнері <head>. Як правило, атрибути будь-якого метатегу зводяться до пар «ім'я = значення», які визначаються ключовими словами content, name або http-equiv.
Атрибути:
- charset – задає кодування документу. Приклад:
<meta charset="utf-8">
- name – встановлює ідентифікатор метатега для пари «ім'я = значення». Для атрибуту name доступні наступні значення: author (ім’я автора документу), description (опис документу), keywords (ключові слова для пошукових систем).
- content встановлює значення атрибута, заданого за допомогою name. Атрибут content може містити більше одного значення, в цьому випадку вони розділяються комами або крапкою з комою. Приклад:
<meta name="keywords" content="HTML, META, метатег, тег">
BODY – елемент, призначений для зберігання вмісту веб-сторінки (контенту), що відображається у вікні браузера.
Атрибути:
- bgcolor – встановлює колір фону веб-сторінки. Приклад:
<body bgcolor="#a0bec4"> ... </body>
- background – визначає зображення, яке буде використовуватися в якості фонового малюнка. На відміну від звичайних зображень, для фону не встановлюються ширина і висота, і він завжди відображається в натуральну величину з масштабом 100%. Якщо малюнок за розміром менший вікна браузера, то картинка повторюється по горизонталі вправо і вниз, заповнюючи екран як мозаїка. Приклад:
<body background="images/bg.jpg"> ... </body>
- text – встановлює колір тексту, що використовується на веб-сторінці за замовчуванням.
Форматування тексту
P – визначає текстовий абзац. Тег <p> є блоковим елементом, завжди починається з нового рядка, абзаци тексту йдуть один за одним розділяються між собою відступом. Якщо закриваючого тегу немає, вважається, що кінець абзацу збігається з початком наступного блокового елементу. Приклад:
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
Має лише один атрибут – align, який визначає вирівнювання тексту. Можливі наступні значення:
- left – вирівнювання тексту по лівому краю (встановлено за замовчуванням);
- center – вирівнювання тексту по центру;
- right – вирівнювання тексту по правому краю;
- justify – вирівнювання по ширині, що означає одночасне вирівнювання по лівому і правому краю.
BR – встановлює новий рядок в тому місці, де цей тег знаходиться. На відміну від тегe абзацу <p>, використання тегe <br> не додає відступ перед рядком.
FONT – контейнер для зміни характеристик шрифту, таких як розмір, колір та гарнітура.
Атрибути:
- color – встановлює колір тексту.
- size – задає розмір шрифту в умовних одиницях від 1 до 7. Середній розмір, який використовується за умовчанням – 3.
- face – служить для задання гарнітури шрифтів, що використовуються для тексту. Шрифтів можна задати кілька, через кому. В цьому випадку, якщо перший зазначений шрифт не буде знайдено, браузер стане використовувати наступний за списком. Приклад:
<font size="5" color="red" face="Arial, Verdana">Текст</font>
B – встановлює жирне накреслення шрифту. Приклад:
<b>Текст</b> | Текст
I – встановлює курсивне накреслення шрифту. Приклад:
<i>Текст</i> | Текст
U – додає підкреслення до тексту. Приклад:
<u>Текст</u> | Текст
S – відображає текст як перекреслений. Приклад:
<s>Текст</s> | Текст
SUB – відображає шрифт у вигляді нижнього індексу. Приклад:
Текст<sub>індекс</sub> | Текстіндекс
SUP – відображає шрифт у вигляді верхнього індексу. Приклад:
Текст<sup>індекс</sup> | Текстіндекс
CENTER – вирівнює вміст контейнера по центру щодо батьківського елементу.
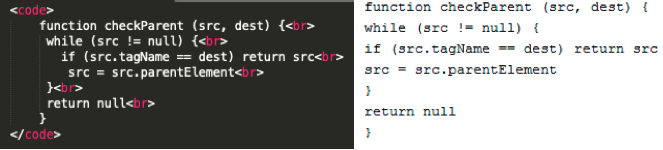
CODE – призначений для відображення однієї або декількох рядків тексту, який являє собою програмний код. Браузери зазвичай відображають вміст контейнера <code> як моноширинний текст зменшеного розміру (рис. 1.1).

Рисунок 1.1 – HTML-код та браузерний вигляд елементу CODE
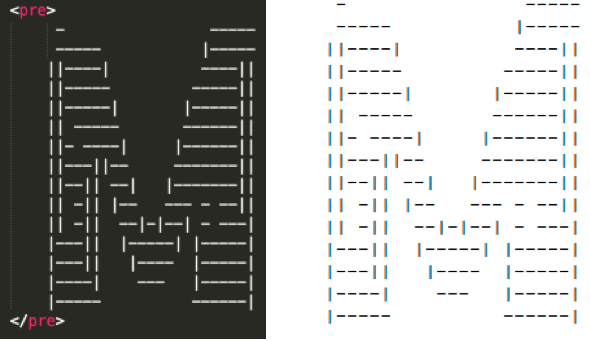
PRE – визначає блок попередньо форматованого тексту. Такий текст відображається зазвичай моноширинним шрифтом з усіма пробілами між словами. За замовчуванням, будь-яка кількість пробілів, що йдуть в коді поспіль, на веб-сторінці показується як один. Тег <pre> дозволяє обійти цю особливість і відображати текст як потрібно розробнику (рис. 1.2).

Рисунок 1.2 – HTML-код та браузерний вигляд елементу PRE
H1 … H6. HTML пропонує шість заголовків різного рівня, які показують відносну важливість секції, розташованої після заголовку. Так, тег <h1> являє собою найбільш важливий заголовок першого рівня, а тег <h6> служить для позначення заголовка шостого рівня і є найменш значним. За замовчуванням, заголовок першого рівня відображається найбільшим шрифтом жирного накреслення, заголовки кожного наступного рівня за розміром менші (рис. 1.3).

Рисунок 1.3 – HTML-код та браузерний вигляд заголовків
Теги <h1>, ..., <h6> відносяться до блокових елементів, вони завжди починаються з нового рядка, а після них інші елементи відображаються на наступному рядку. Крім того, перед заголовком і після нього додається пропуск.
HR – малює горизонтальну лінію, яка за своїм виглядом залежить від використовуваних параметрів, а також браузера. Тег <hr> відноситься до блокових елементів, лінія завжди починається з нового рядка, а після неї всі елементи відображаються на наступному рядку.
Атрибути:
- align – вирівнювання лінії. Доступні значення: center (по центру), left (по лівому краю), right (по правому краю).
- color – колір лінії.
- noshade – скасовує тривимірні ефекти, які використовуються при малюванні лінії за замовчуванням. Приклад:
<hr noshade>
- size – встановлює товщину лінії в пікселях.
- width – встановлює ширину лінії у відсотках або пікселях. При використанні відсотків за 100% береться ширина батьківського елемента (вікно браузера). Приклад:
<hr noshade size="4" width="75%">
<hr noshade size="2" width="600">
Списки
OL – створює нумерований список. Кожен елемент списку повинен починатися з тегу <li>.
Атрибути:
- type – встановлює вид маркера списку (A, a, I, I, 1 (за замовчуванням)). Приклад використання атрибуту type наведено в табл. 1.1.
Таблиця 1.1 – Параметри нумерованого списку
|
Код |
Приклад |
|
<ol type="A"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> |
|
|
<ol type="a"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> |
|
|
<ol type="I"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> |
|
|
<ol type="i"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> |
|
|
<ol type="1"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> |
|
- reversed – змінює нумерацію в списку на зворотний порядок, замість 1,2,3 буде виводитися 3,2,1.
- start – встановлює номер, з якого буде починатися список. При цьому не має значення, який тип списку встановлений за допомогою type, атрибут start однаково працює і з римськими і з арабськими числами.
UL – створює маркований список. Кожен елемент списку повинен починатися з тегу <li>.
Має лише один атрибут – type, який встановлює вид маркера списку (disc | circle | square).
Також HTML надає можливість створювати вкладені списки. Для цього на місце елементу <li> потрібно вставити код списку <ul> або <ol>.
DL – входить в трійку елементів <dl>, <dt>, <dd>, призначених для створення списку визначень. Кожен такий список починається з контейнера <dl>, куди входить тег <dt>, що створює термін та тег <dd>, що задає визначення цього терміну. Приклад:
<dl>
<dt>Термін 1</dt>
<dd>Визначення терміну 1</dd>
<dt>Термін 2</dt>
<dd> Визначення терміну 2</dd>
</dl>
Таблиці
TABLE – слугує контейнером для елементів, що визначають вміст таблиці. Будь-яка таблиця складається з рядків і комірок, які задаються за допомогою тегів <tr> та <td>. Приклад:
<table>
<tr>
<td>Комірка 1.1</td><td>Комірка 1.2</td>
<td>Комірка 1.3</td>
</tr>
<tr>
<td>Комірка 2.1</td><td>Комірка 2.2</td>
<td>Комірка 2.3</td>
</tr>
</table>

Атрибути:
- border – встановлює товщину рамки таблиці в пікселях. За замовчуванням рамка зображується тривимірною, але якщо використовується атрибут bordercolor, то вид рамки змінюється в залежності від браузера. Коли в тезі використовується атрибут border без значень (<table border>), то браузер відображає рамку товщиною один піксель.
- bordercolor – встановлює колір рамки таблиці.
- cellpadding – визначає відстань між рамкою комірки та її вмістом. Цей атрибут додає порожній простір до комірки, збільшуючи тим самим її розміри. Без cellpadding текст в таблиці «налипає» на рамку, знижуючи тим самим її сприйняття.
- cellspacing – задає відстань між зовнішніми рамками комірок. Приклад за замовчуванням (при наявності атрибута border):
- width – задає ширину таблиці в пікселях або у відсотках.
- align – задає вирівнювання таблиці по краю вікна браузера (left | center | right).
- bgcolor – встановлює колір фону таблиці.
TR – слугує контейнером для створення рядків таблиці. Кожна комірка в межах такого рядка може задаватися за допомогою тегу <th> або <td>.
Атрибути:
- align – задає вирівнювання вмісту комірок рядка по горизонталі (left | center | right | justify). Вирівнювання здійснюється для всіх комірок в межах одного рядка.
- valign – встановлює вертикальне вирівнювання вмісту комірок в рядку (top (по верхньому краю) | middle (по центру) | bottom (по нижньому краю)). За замовчуванням контент комірки вирівнюється по центру.
- bgcolor – встановлює колір фону рядка таблиці.
TD – призначений для створення однієї комірки таблиці.
Атрибути:
- align – визначає вирівнювання вмісту однієї комірки по горизонталі.
- valign – вирівнювання вмісту однієї комірки по вертикалі.
- width – задає ширину комірки. У випадку, коли це неможливо, наприклад, в комірці знаходяться зображення, атрибут width буде проігнорований.
- height – задає висоту комірки.
- bgcolor – визначає колір фону комірки.
- colspan – встановлює число комірок, які повинні бути об'єднані по горизонталі. Цей атрибут використовується для таблиць, що складаються з кількох рядків. Приклад (для colspan=”2”):

- rowspan – встановлює число комірок, які повинні бути об'єднані по вертикалі. Приклад (для rowspan=”2”):

TH – призначений для створення однієї комірки таблиці, яка позначається як заголовна. Текст в такій комірці відображається браузером зазвичай жирним шрифтом і вирівнюється по центру.
Інші елементи
A – є одним з найважливіших елементів HTML і призначений для створення гіперпосилань. Залежно від присутності атрибутів name або href тег <a> встановлює посилання або якір. Якорем називається закладка всередині сторінки, яку можна вказати в якості цілі посилання. При використанні посилання, яке вказує на якір, відбувається перехід до закладки всередині веб-сторінки.
Для створення посилання необхідно повідомити браузеру, який вміст є посиланням, а також вказати адресу документу, на який слід зробити посилання. Як значення атрибута href використовується адреса документа (URL, Universal Resource Locator – універсальний вказівник ресурсів), на який відбувається перехід. Адреса посилання може бути абсолютною та відносною. Абсолютні адреси задають повний шлях, незалежно від імені сайту або веб-сторінки, де прописане посилання. Відносні посилання вказують шлях відносно поточного документу або кореневого каталогу сайту.
Атрибути:
- href – задає адресу документу, на який слід перейти. Оскільки в якості адреси посилання може використовуватися документ будь-якого типу, то результат переходу за посиланням залежить від кінцевого файлу. Так, архіви (файли з розширенням zip або rar) будуть зберігатися на локальний диск. Приклад:
<a href="https://mysite.com">Текст посилання</a>
- name – використовується для визначення якоря всередині сторінки. Спочатку потрібно розмістити у відповідному місці закладку та встановити її ім'я за допомогою атрибуту name тегу <a>. Ім'я посилання на закладку починається символом #, після чого йде назва закладки. Можна також робити посилання на закладку, що знаходиться на іншій веб-сторінці і навіть іншому сайті. Приклад:
<a name="top"></a>
…
<a href="#top">Нагору</a>
- title – додає пояснювальний текст до послання у вигляді підказки.
- target – визначає вікно або фрейм, у якому буде відкрито посилання. За замовчуванням, при переході за посиланням документ відкривається в поточному вікні або фреймі. Можливі значення: _self – у поточному вікні (за замовчуванням), _blank – в новому вікні.
IMG – призначений для відображення на веб-сторінці зображень в графічному форматі GIF, JPEG або PNG. Якщо необхідно, то зображення можна зробити посиланням на інший файл, помістивши тег <img> в контейнер <a>.
Атрибути:
- src – адреса графічного файлу, який буде відображатися на веб-сторінці. Приклад:
<img src="images/girl.png">
- alt – встановлює альтернативний текст для зображення. Такий текст дозволяє отримати текстову інформацію про зображення, якщо воно не відображається. Після завантаження текст заміняється зображенням.
- width – визначає ширину зображення в пікселях або відсотках. При використанні лише одного з атрибутів (width або height) – пропорції зображення зберігаються.
- height – визначає ширину зображення в пікселях або відсотках.
- border – задає товщину рамки навколо зображення в пікселях. За замовчуванням – 0 (крім посилань).
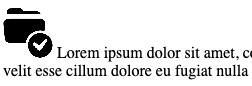
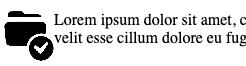
- align – вказує положення зображення щодо тексту або інших зображень на веб-сторінці. Можливі значення представлені в табл. 1.2:
Таблиця 1.2 - Використання значень атрибута align
|
Значення |
Опис |
Приклад |
|
bottom |
Вирівнювання нижньої межі зображення по тексту. |
|
|
left |
Вирівнює зображення по лівому краю вікна. |
|
|
middle |
Вирівнювання середини зображення по базовій лінії поточного рядка. |
|
|
right |
Вирівнює зображення по правому краю вікна. |
|
|
top |
Верхня межа зображення вирівнюється за найвищим елементу поточного рядка. |
|
- hspace – горизонтальний відступ від зображення до контенту.
- vspace – вертикальний відступ від зображення до контенту.
Мнемоніки
Існують випадки, коли в документі потрібно використати спеціальний символ, якого немає в обраній для документу таблиці кодування. Для таких випадків можливо замінити символ на еквівалентне йому SGML-посилання на символ (мнемоніку).
Розрізняють мнемоніки двох видів: цифрові, символьні.
Найбільш використовувані мнемоніки представлені в табл. 1.3.
Таблиця 1.3 - Список деяких мнемонік HTML
|
Символ |
Призначення |
Символьне позначення |
Цифрове позначення |
|
" |
Машинні подвійні лапки |
" |
" |
|
& |
Амперсанд |
& |
& |
|
' |
Апостроф |
' |
' |
|
< |
Знак менше |
< |
< |
|
> |
Знак більше |
> |
> |
|
§ |
Знак параграфа |
§ |
§ |
|
© |
Знак охорони авторського права |
© |
© |
|
« |
Відкриваючі подвійні кутові лапки |
« |
« |
|
» |
Закриваючі подвійні кутові лапки |
» |
» |
|
® |
Зареєстрований товарний знак |
® |
® |
|
° |
Знак градуса |
° |
° |
|
± |
Плюс-мінус |
± |
± |
|
· |
Середня точка (множення) |
· |
· |
|
× |
Знак множення |
× |
× |
|
÷ |
Знак ділення |
÷ |
÷ |
|
√ |
Корінь |
√ |
√ |
|
∞ |
Нескінченність |
∞ |
∞ |
|
₴ |
Символ гривні |
|
₴ |
Редактори коду
HTML-редактор – комп'ютерна програма, яка дозволяє створювати та змінювати HTML-сторінки. Однак враховуючи те, що створення веб-сторінки не обмежується лише HTML, сучасні редактори коду підтримують велику кількість інших мов розмітки та програмування.
Не зважаючи на те, що створювати HTML-документи можна в будь-якому текстовому редакторі, набагато зручніше використовувати спеціалізовані редактори, що дозволяють значно спростити роботу.
Виділяють 3 основні види HTML-редакторів:
- Online-редактори;
- Offline-редактори;
- Середовища розробки.
Online-редактори – редактори, що дозволяють створювати та редагувати код прямо в браузері. Такі редактори зручні для вирішення невеликих задач, не потребують встановлення будь-яких програм та здатні працювати з усіма операційними системами без прив’язки до конкретного комп’ютера. Однак для роботи над великими та серйозними проектами не підходять. Приклади таких редакторів:
Offline-редактори вимагають встановлення на комп’ютер, не завжди існують версії під різні операційні системи, однак вони мають ряд переваг: підсвітка синтаксису коду, можливість встановлення додаткових плагінів для полегшення роботи, автоматичне зберігання коду, робота з локальними файлами. Приклади таких редакторів:
- Brackets
- Notepad++
- PSPad
- Sublime Text
- UltraEdit
Середовища розробки – це програмний комплекс, який крім самого редактору коду мають доволі широкий набір інструментів для роботи з кодом, синхронізації з сервером, командної роботи над одним проєктом і т.п. Приклади середовищ розробки:
- ActiveState Komodo
- Eclipse
- NetBeans IDE
- PhpStorm IDE